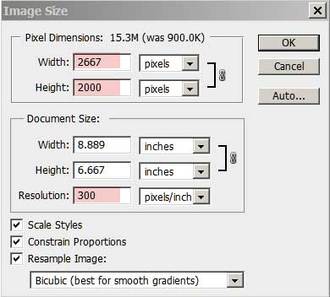
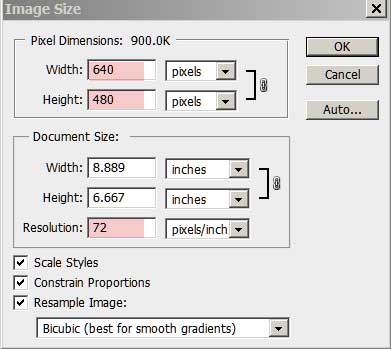
Whether you are a traditional or digital artist, you need to understand pixels and pixels per inch (PPI) to best display your work. Images for a website or blog differ from those that are for print in a magazine or purchase in an online shop. The Basics How your image is printed (4 colour separation or digital) determines in which mode you need to create an image. Ask your print shop or client before you begin your work. This will save you time in the end. Consider the following before you create your image: You can set the mode of your image within a decent graphic program. If you scan an image, you may need to convert it from RGB to CMYK - which is a bit tricky to colour correct. Create digital images, or scan traditional ones at a minimum resolution of 300 PPI so it is large enough for print purposes. I usually create or scan my images in 400-600 PPI, so I can print larger than original size. You can always re-size to something smaller, but not bigger (otherwise distortion A.K.A. pixelation occurs). PPI and resolution Generally when it comes to print, the greater the resolution, the better the print looks. Other factors such as printing press quality etc. come into factor as well. Ask your print shop for samples if you have any hesitation about quality. Web images are generally 72 PPI. Smaller images load faster on a website, and take up less space on the website server. So as long as no pixelation occurs, the smaller the file size, the better. To test how your image looks, upload it and test it on a desktop computer as well as a small device. Things look differently on different devices. Keep in mind that everyone uses a different device with different settings. All you can really control is the clarity of your image. To test how your image will look when printed, zoom in to 300%. If things still look clear and sharp, your printed image will be OK. Another thing to consider, are you printing at RGB or CMYK? You can't just convert from one to the other without some colour changes occurring. It‘s best to use .tiff files for printing purposes, as they are uncompressed, unlike .jpg, .gif, and .pdf files. That is, some digital info is lost if an image is compressed. Depending on the amount of compression, you may not see the difference in a small print, but you will see the difference in a large print size.
As for sending large format files to your printer, there are removable USB flash drives, but they carry the risk of viruses if you use them on unknown computers. You can also use file transfer programs such as Dropbox where all you need to do is upload your files and share the link to the files. If you liked this blog post, you may also like: |
Categories
All
|
|||||||||||
Privacy policy
Copyright 2024 Patricia Pinsk